前言
实际工作中,使用到vue和echarts技术。项目原来用的vue2+echarts4,后来更新到了vue3+echarts5,结果遇到echarts无法绽放的问题。
问题描述
官网示例正常
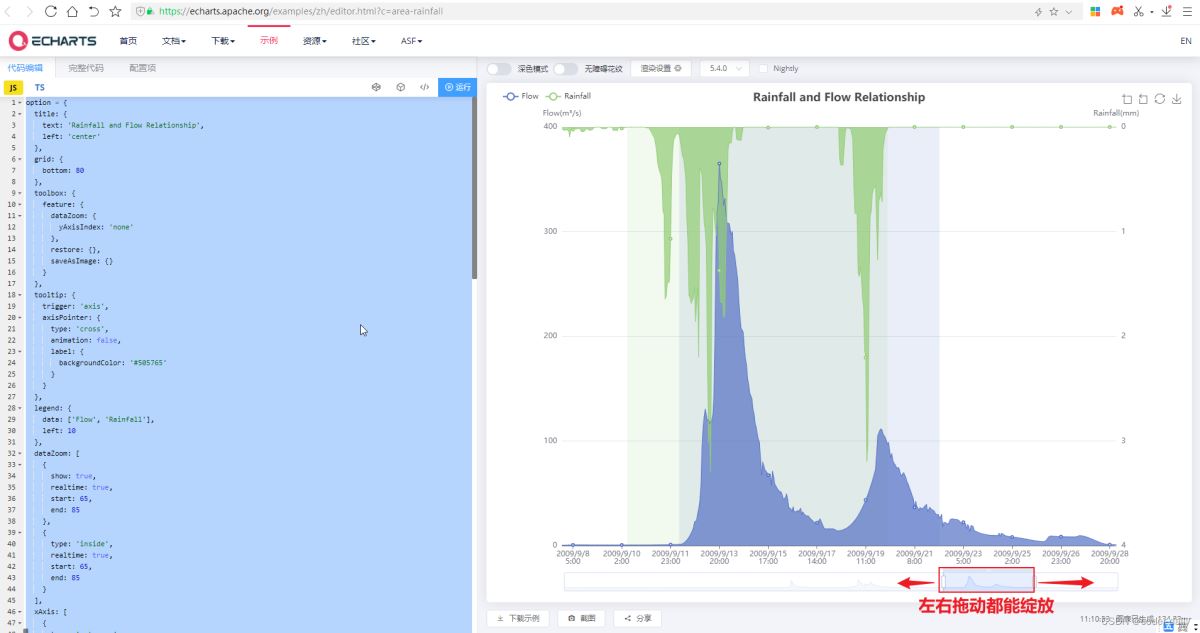
1、打开echarts官网示例:https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
这个示例的缩放功能是正常的。如下图:

官网示例在本地缩放异常
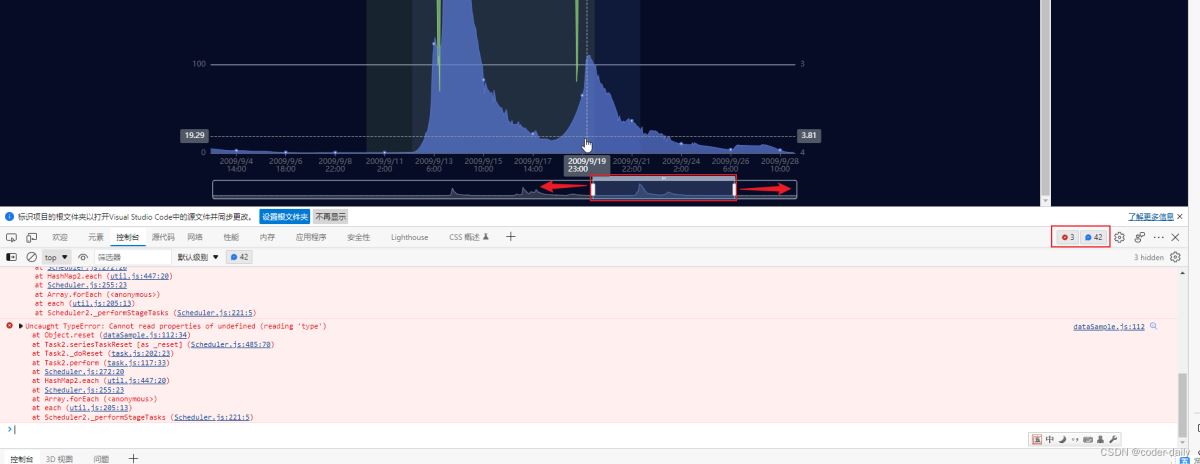
把上面这个demo的option复制到本地环境,运行效果:初始渲染正常,拖动缩放把手就报js错误。如下图:

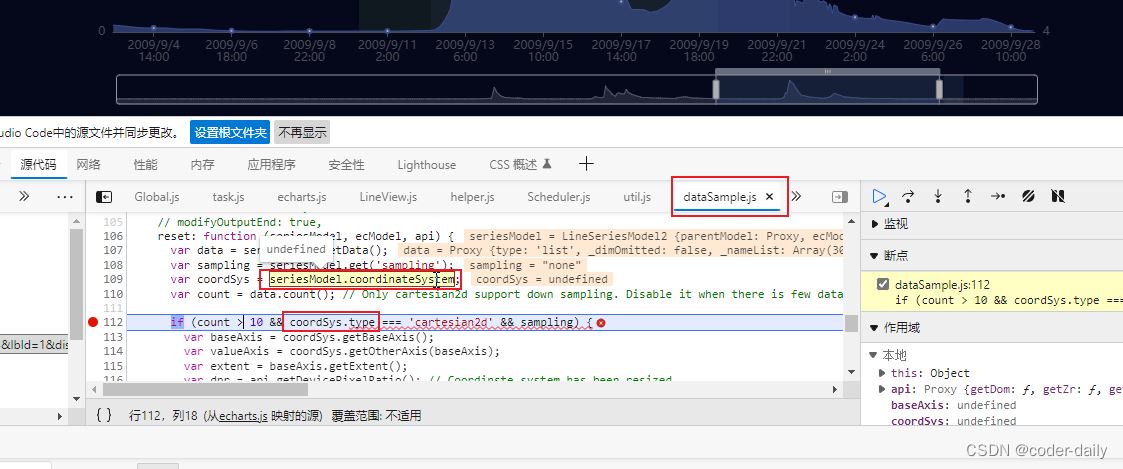
点击进入错误堆栈,发现报seriesModel的coordinateSystem这个属性为undefined

开始以为是echarts版本与官网的版本不一致引起,结果更新本机的echarts跟官网的echarts版本一致。下载官网的echarts跟本机的echarts进行文件比对,发现一模一样。
灵光乍现
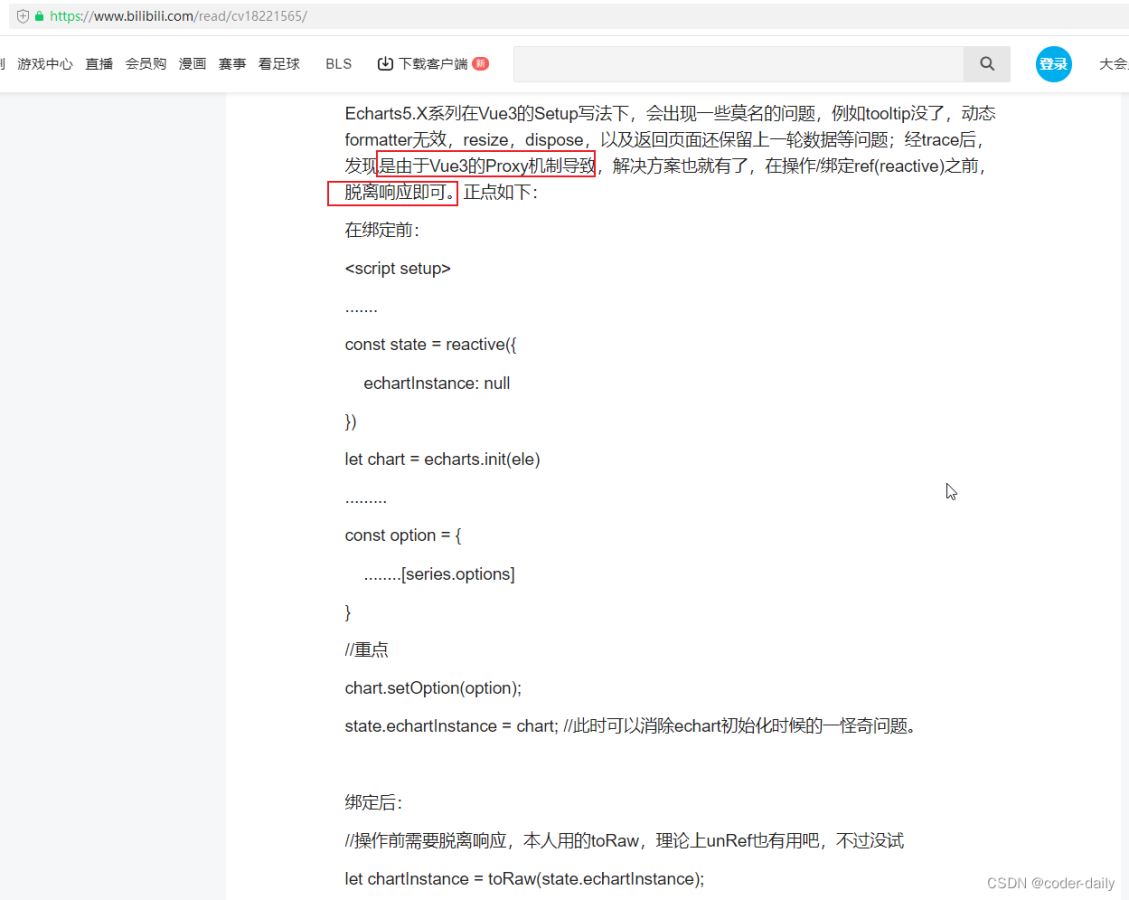
一番面向百度编程,最后找到一篇文章https://www.bilibili.com/read/cv18221565/。
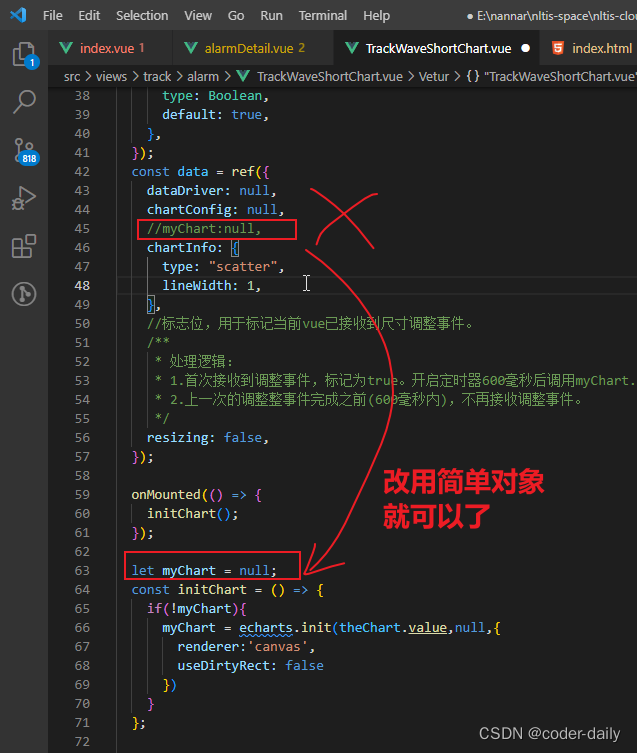
重点就是两句话,如下图:

问题解决
找到解题思路之后修改代码,由于我的代码是vue2升级到vue3。vue2的版本中myChart对象是放在data里面的,升级到vue3只是简单的代码改写,myChart仍然放在data里面。代码如下:
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});vue3中ref绑定的对象都是响应式的对象,对象中的属性值变动都经过vue3的proxy拦截处理。
因此如果是跟页面内容进行响应式绑定的值应该放在data里面,而我的图表用的是原生的echarts api自己绘制的,因此不需要做响应式绑定,如果绘制图表的数据发生变化,我自己会手工调用echarts进行重绘。因此我只需要把myChart从data中删除放到外面即可。如下图: