哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的,可以让你更清晰的了解你的项目样式是怎么运作的。
先来说说实现方式
vue中的样式作用域是通过属性选择器来实现的,例如同样一个类名,我们是通过 .类名[属性名] 来做区分的,我们这里主要是要搞清楚这里的属性名是怎么分配的。
样式作用域规则
接下来我们分情况来说一下样式作用域:
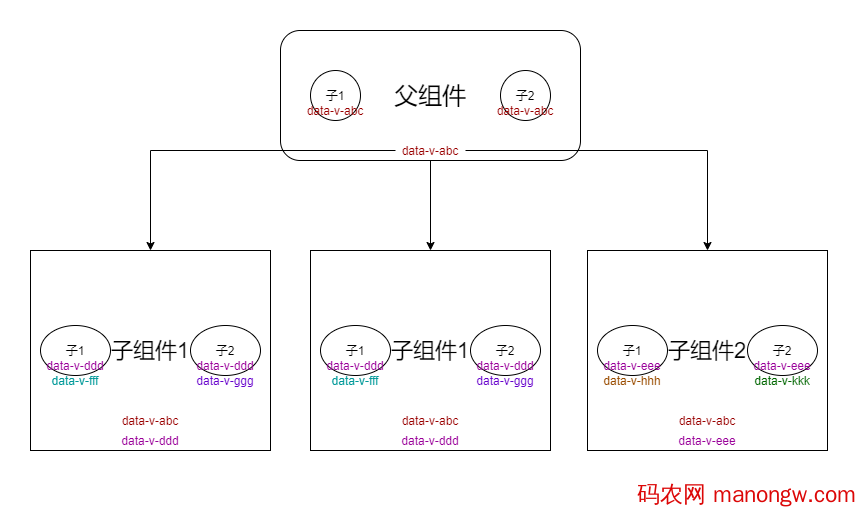
对于有样式作用域的组件,该组件的所有后代元素都会具备一个相同的作用域属性,而该组件的内部的根元素除了具备当前组件作用域属性也会具备其父级组件的作用域,当然如果父级没有作用域则不具备对于没有样式作用域的组件,如果父组件是有作用域的,那么该组件只有根元素会继承父组价的作用域,其后代的元素不会有作用域对于处在同一层次的组件,其作用域是相同的,从下一代开始才会有所区别特别要注意的是对于组件的复用,在当前项目,不管是什么层级,复用的组件作用域都相同
样式作用域图示

实际应用效果
有了基本的样式作用域知识储备之后,接下来我们来看一下 vue 最终会怎么将这些样式作用域应用到选择器的。
对于单个的选择器 .box[data-v-abc] 对于复合选择器:.box a[data-v-abc] .box[data-v-abc],.wrap[data-v-abc] .box > div[data-v-abc]
根据上面的知识储备,我们就知道,如果组件都只被引用一次,通常是不存在样式干扰的,但是如果一个组件在一个页面中复用多次,依然是有样式干扰的可能。
PS:下面看下vue中scoped的原理
vue中scoped的作用:
实现组件的私有化, 当前style属性只属于当前模块.
但是当我们使用公共组件的时候会造成很多困难.
scoped的实现原理:
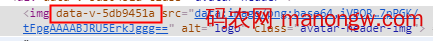
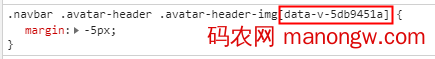
在DOM结构中可以发现,vue通过在DOM结构以及css样式上加了唯一标记,达到样式私有化,不污染全局的作用,


可以看出,加上scoped后的组件里的会多 data-v-5db9451a 属性, css样式中可以看出;
1. 给DOM节点加一个不重复属性 data-v-5db9451a 标志唯一性.
2. 使每个样式选择器后添加类似于"不重复属性"的字段, 类似于作用域的作用,不影响全局.
3. 如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件.
谨慎使用:
1. 父组件无scoped属性,子组件带有scoped,父组件是无法操作子组件的.
2.父组件有scoped属性,子组件无scoped.父组件也无法设置子组件样式.因为父组件的所有标签都会带有data-v-5db9451a唯一标志,但子组件不会带有这个唯一标志属性.
3.父子组建都有,同理也无法设置样式,更改起来增加代码量.
总结
到此这篇关于vue 中 scoped 样式作用域的规则的文章就介绍到这了。









