有的时候我们会使用二级标题,什么叫做二级标题?
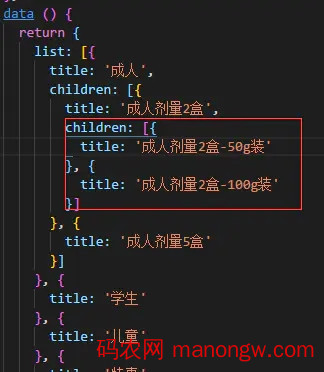
先看看传过来的数据。
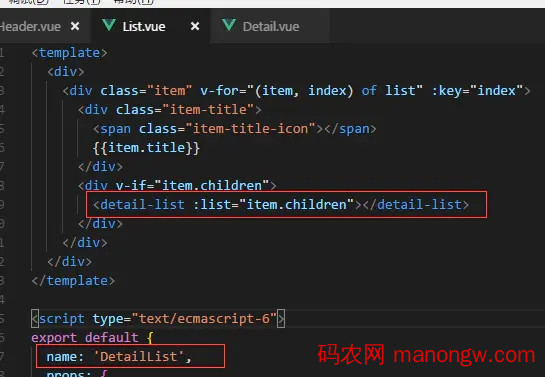
类似于这种,数组中还有一个数组,有的人可能会说那就用两个v-for嵌套使用啊,但是这里,我们想要它们是同样的功能,同样的样式,所以使用递归组件是最好的选择。
递归组件:在组件的自身再调用组件的自身。

组件一般要给个名字,方便我们使用递归组件的时候来使用,如果我自身有children,就把children当做list再传给自己,做一个递归的循环。

此时就渲染出来了。

如果我再增加一个children呢?像这样:

此时不用做任何事,只改变了数据结构,去看浏览器渲染的页面:

三级标题就出来了,而我们只修改了数据结构,模板处没有动任何地方。
这就是递归组件的使用,只要children存在,就调用自身。
如果用v-for来写,可能还要写一层循环。
tips 关于name的一些使用
每一个组件内的name值到底是做什么用的呢?
1. 当我们做递归组件会用到
2.在页面上想对某个页面取消缓存,keep-alive exclude="xxname"
3.Vue的开发者调试工具,会显示一个个组件名,取决于这个name我目前所知大概就是这些用途了,以后发现了新的用途会再更新的。









