在pages下的文件.vue文件会被自动加载成路由
0、声明式导航
<nuxt-link to="/">首页</nuxt-link>
用法和router-link用法一致
1、定义一级路由
在pages下创建.vue文件,访问路径后加上/文件名,访问
index.vue对应的路径为'/';
2、创建多级路由
在pages创建文件夹,文件夹内创建.vue文件
访问路径:/文件夹名/文件名
pages/
--| user/
-----| index.vue
-----| one.vue
--| index.vue
将被转换成:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user-one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}3、动态路由参数
以一个_下划线作为前缀的Vue文件或目录。
获取参数this.$route.params.键名 _名称会变成/:名称
pages/
--| _slug/
-----| comments.vue
-----| index.vue
--| users/
-----| _id.vue
--| index.vue
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'users-id',
path: '/users/:id?',
component: 'pages/users/_id.vue'
},
{
name: 'slug',
path: '/:slug',
component: 'pages/_slug/index.vue'
},
{
name: 'slug-comments',
path: '/:slug/comments',
component: 'pages/_slug/comments.vue'
}
]
}4、动态路由参数验证
和data同级
validate({params}) {
console.log(params.键名);
// 如果校验方法返回的值不为 true或Promise中 resolve 解析为false或抛出 Error , Nuxt.js 将自动加载显示 404 错误页面或 500 错误页面。
return true;
}5、嵌套路由
x.vue的嵌套路由,先传键x文件夹,其内部的.vue文件将成为其嵌套路由
父组件<nuxt-child/>显示嵌套子组件内容
pages/
--| users/
-----| _id.vue
-----| index.vue
--| users.vue
router: {
routes: [
{
path: '/users',
component: 'pages/users.vue',
children: [
{
path: '',
component: 'pages/users/index.vue',
name: 'users'
},
{
path: ':id',
component: 'pages/users/_id.vue',
name: 'users-id'
}
]
}
]
}6、命名视图
<nuxt name="components中的名称"/> 或 <nuxt-child name="components中的名称"/>
在nuxt.config.js中添加路由扩展配置
router: {
extendRoutes(routes, resolve) {
//查找要使用命名视图的组件,获取index
const index = routes.findIndex(route => route.name === '路由名称')
routes[index] = {
//将查找的路由之前配置解构
...routes[index],
//添加components和chunkNames扩展路由配置来使用命名路由
components: {
default: routes[index].component,
//自定义名称: resolve(__dirname, '显示的组件路径/.vue')
},
chunkNames: {
//自定义名称: '显示的组件路径/.vue'
}
}
}
}7、过渡动效
(1)全局过渡动效
让每一个页面的切换都有淡出 (fade) 效果
1、在全局样式文件 assets/x.css 里添加一下样式:
.page-enter-active,
.page-leave-active {
transition: opacity 0.5s;
}
.page-enter,
.page-leave-active {
opacity: 0;
}2、nuxt.config.js文件中
css: ['assets/x.css']
3、在组件中和data同级
transition: 'test'
8、中间件
中间件允许定义一个自定义函数运行在一个页面或一组页面渲染之前。
(1)在middleware文件夹下创建.js文件,文件名的名称为中间件名称
export default function(context){
//接收一个context上下文对象作为参数
...
//context.route可获取路由信息
}异步中间件:返回Promise即可
(2)在每个页面执行中间件
nuxt.config.js中添加
router: {
middleware: '中间件名称'
}
}(3)指定的布局或者页面
组件中与data同级,添加:
middleware: '中间件名称'
9、路由重定向
方式一:
组件中
asyncData(context, callback) {
context.redirect('/');
},方式二:
定义中间件
export default function(context)
{
if(context.isHMR)
{
return; 避免热更新时,重新走一遍
}
if(context.route.fullPath==='/xxx)
{
context.redirect('/x')
}
}将中间件在nuxt.config.js中配置成全局或单独配置组件
10、路由高亮
方式一:
router: {
linkActiveClass: 'active-link'或
linkExactActiveClass: 'exact-active-link'
}方式二:
直接添加类名,style不能有scoped属性
.nuxt-link-exact-active 父路由不高亮
.nuxt-link-active 父路由也会高亮
方式三:
每个nuxt-link标签上添加activeClass=‘类',再定义类的样式
11、配置路由模式
在nuxt.config.js中
router:{
mode:'hash'
}补充知识:nuxt 设置路由的meta属性,nuxt 怎么设置路由的meta,nuxt 怎么设置router的meta
nuxt 官网说的 专注于UI的渲染,作者想试一下用来写后台管理的界面感觉何如,可以开启 spa模式,或者不改变,也会有不一样的体验哦.
基于nuxt.js的管理后台项目,一个项目部署,可以一站式管理数据库和你的业务的增删改查操作,项目暂未完善,待完善后开源于github
一个问题,想了好多种办法,终于用了一个笨方法解决了这个问题
如下所示:
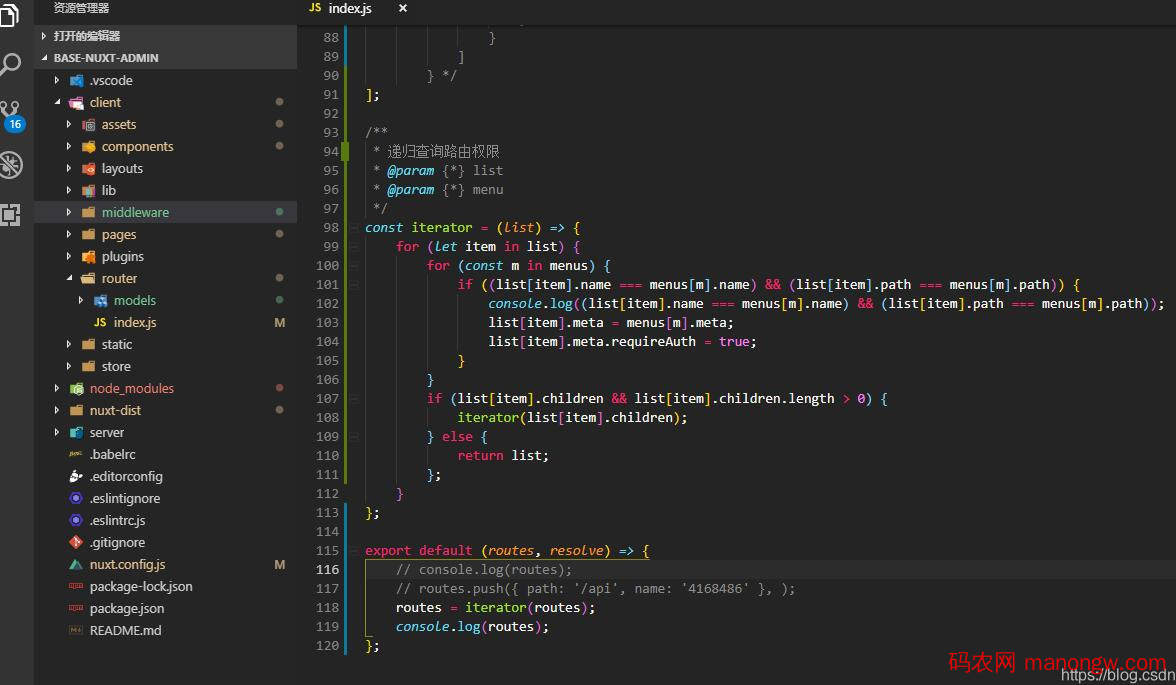
routes.js 如下:
/**
* nuxt的路由菜单配置
* @description 仅仅只用于侧边栏的菜单显示和权限,其它的不做任何功能
*/
const menus = [{
meta: {
requireAuth: false, //菜单权限
title: '系统首页', //菜单名
icon: 'fa fa-bar-chart', //菜单图标
},
path: "/dashboard",
name: "dashboard",
},
{
meta: {
requireAuth: false, //菜单权限
title: '欢迎页', //菜单名
},
path: "Welcome",
name: "dashboard-Welcome"
},
{
meta: {
requireAuth: false, //菜单权限
title: '示例功能', //菜单名
icon: 'fa fa-bar-chart', //菜单图标
},
path: "/demos",
name: "demos",
},
{
meta: {
requireAuth: false, //菜单权限
title: '列表Demo', //菜单名
},
path: "List",
name: "demos-List"
},
{
meta: {
requireAuth: false, //菜单权限
title: '列表详情', //菜单名
},
path: "List/Detail/:id?",
name: "demos-List-Detail-id"
},
{
meta: {
requireAuth: false, //菜单权限
title: '数据分析', //菜单名
icon: 'fa fa-bar-chart', //菜单图标
},
path: "/datas/UserAnalysis",
name: "datas-UserAnalysis"
},
{
path: "/",
name: "index"
}
];
/**
* 递归查询路由权限
* @param {*} list
* @param {*} menu
*/
const iterator = (list) => {
for (let item in list) {
for (const m in menus) {
if ((list[item].name === menus[m].name) && (list[item].path === menus[m].path)) {
console.log((list[item].name === menus[m].name) && (list[item].path === menus[m].path));
list[item].meta = menus[m].meta;
list[item].meta.requireAuth = true;
}
}
if (list[item].children && list[item].children.length > 0) {
iterator(list[item].children);
} else {
return list;
};
}
};
export default (routes, resolve) => {
routes = iterator(routes);
console.log(routes);
};
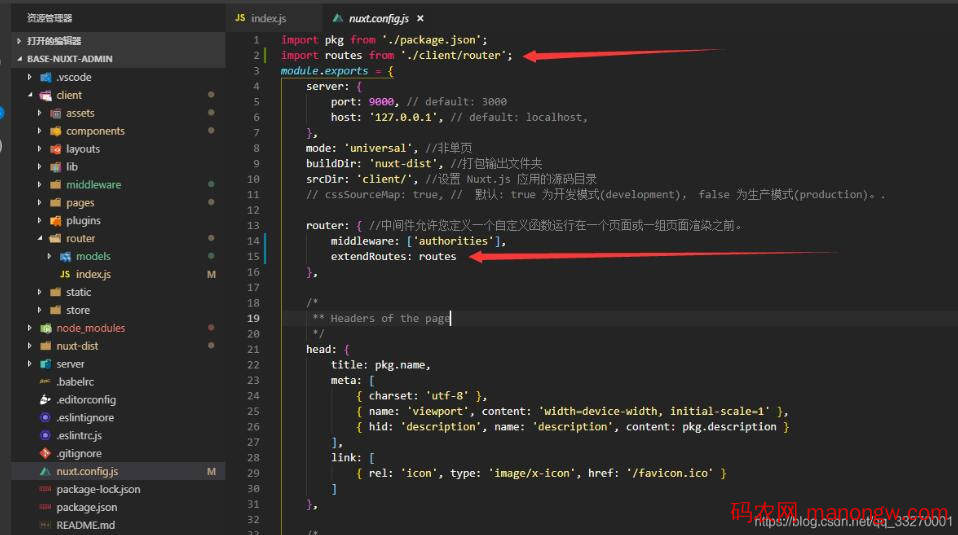
然后设置nuxt.config.js
nuxt.config.js 如下配置:
router: { //中间件允许您定义一个自定义函数运行在一个页面或一组页面渲染之前。
middleware: ['authorities'],
extendRoutes: routes
},
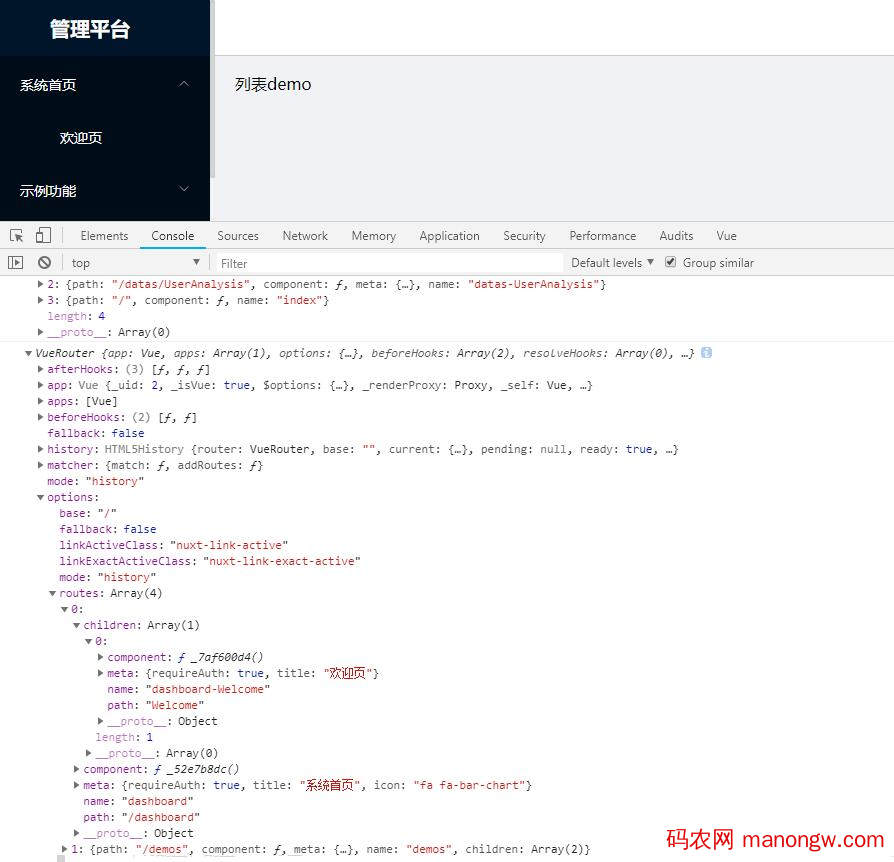
这个问题暂时得到了解决,可以根据routes生成标签导航/侧边栏菜单/面包屑导航等:

以上这篇nuxt 路由、过渡特效、中间件的实现代码就是小编分享给大家的全部内容了。









