无论作为新手还是老手程序员在程序的开发过程中,代码运行时难免会抛出异常,而且项目在部署到测试、生产环境后,我们便不可能像在开发时那样容易的及时发现处理错误了。一般我们都是在错误发生一段时间后,错误信息才会传递到开发人员那里,然后一顿操作查看程序运行的日志,就熟练使用awk和grep去分析日志,但是往往我们会因为日志中缺少上下文关系,导致很难分析真正的错误是什么。
Sentry由此应运而生成为了解决这个问题的一个很好的工具,设计了诸多特性帮助开发者更快、更方面、更直观的监控错误信息。
关于日志管理
随着不断的开发应用变得越来越复杂,输出日志五花八门,有print的,有写stdout的,有写stderr的, 有写logging的,也有自定义xxx.log的。那么这将导致平台应用日志分布在各个地方,无法统一管理。而且可能用的还不止一种开发语言,想规范和统一日志不是一件容易的事。所以这也是我们为什么使用Sentry的原因,
Sentry的优点
Sentry是一个集中式日志管理系统。它具备以下优点:
多项目,多用户
界面友好
可以配置异常触发规则,例如监控到程序出现异常后发送邮件
支持主流语言接口,本篇博客值介绍在python中的应用,其他语言自行阅读官方文档
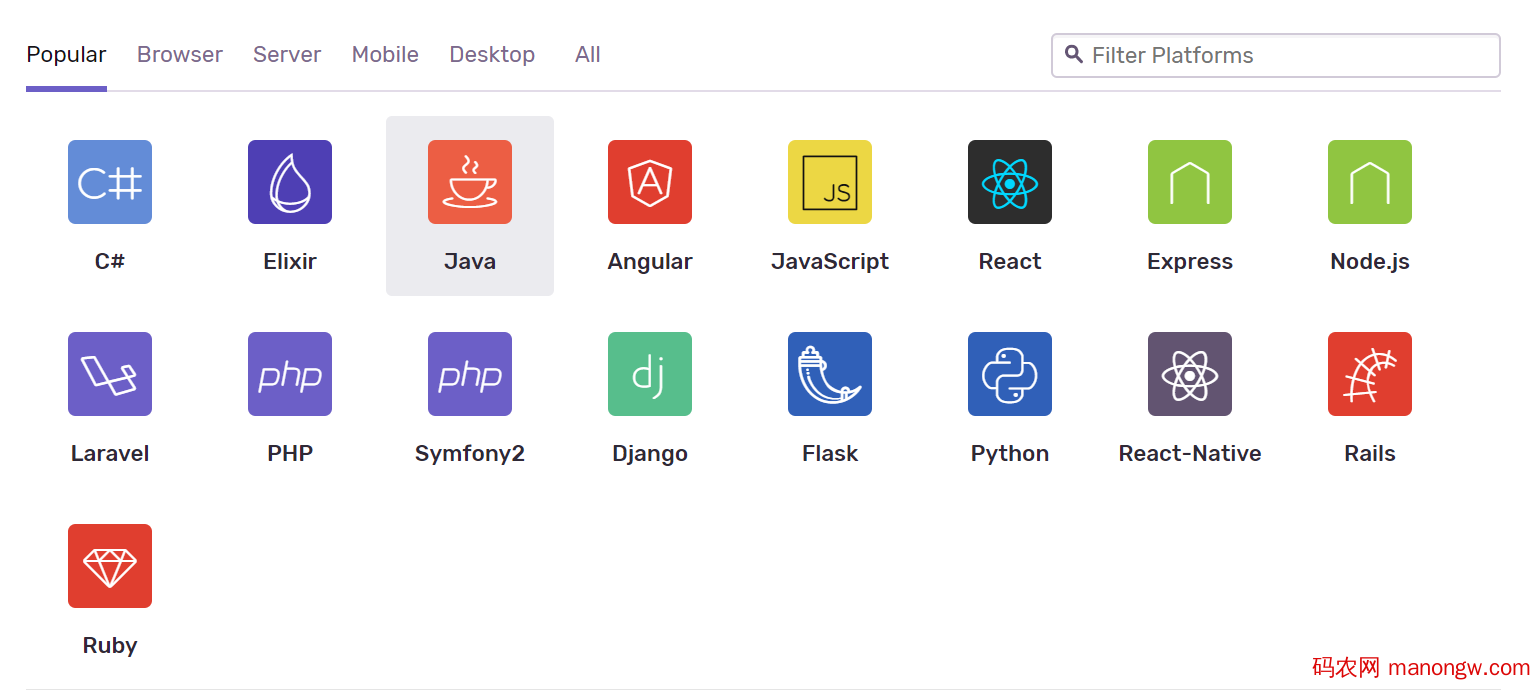
Sentry目前支持的语言众多,下面展示一部分:

安装和使用
Sentry支持部署到本地服务器,本博文不做过多介绍,可参照官方文档进行部署:
对于大所属个人和小型企业推荐使用Sentry官方提供的云服务,进行快速搭建属于自己的错误日志监控系统,只需要去官网进行注册一个Sentry账号即可
1、注册新账号

Sentry免费版可用功能:
每月10k 错误日志上限
支持所有平台和语言,功能无缩水
无限项目数量,仅单用户访问,不提供团队功能
如果想享受更多功能和服务可以看这里:付费版价格策略
2、安装SDK
Sentry通过在应用程序运行时中使用SDK来捕获数据。这些是特定于平台的,允许Sentry深入了解您的应用程序的工作方式。
使用pip以下命令安装Python SDK:
pip install --upgrade sentry-sdk==0.10.2
3、配置SDK
在Sentry中完成项目设置后,您将获得一个我们称之为DSN或数据源名称的值。它看起来很像标准URL,但它实际上只是Sentry SDK所需配置的表示。它由几部分组成,包括协议,公钥,服务器地址和项目标识符。
在应用程序的设置中尽早导入并初始化Sentry SDK:
import sentry_sdk
sentry_sdk.init("https://ae5f2eaff8404dbdb2e0d75f7466449d@sentry.io/我的") # 注册账号后在文档中自动生成
4、捕捉你的第一个异常
您可以通过在应用程序中插入除以零表达式来导致Python错误:
division_by_zero = 1 / 0
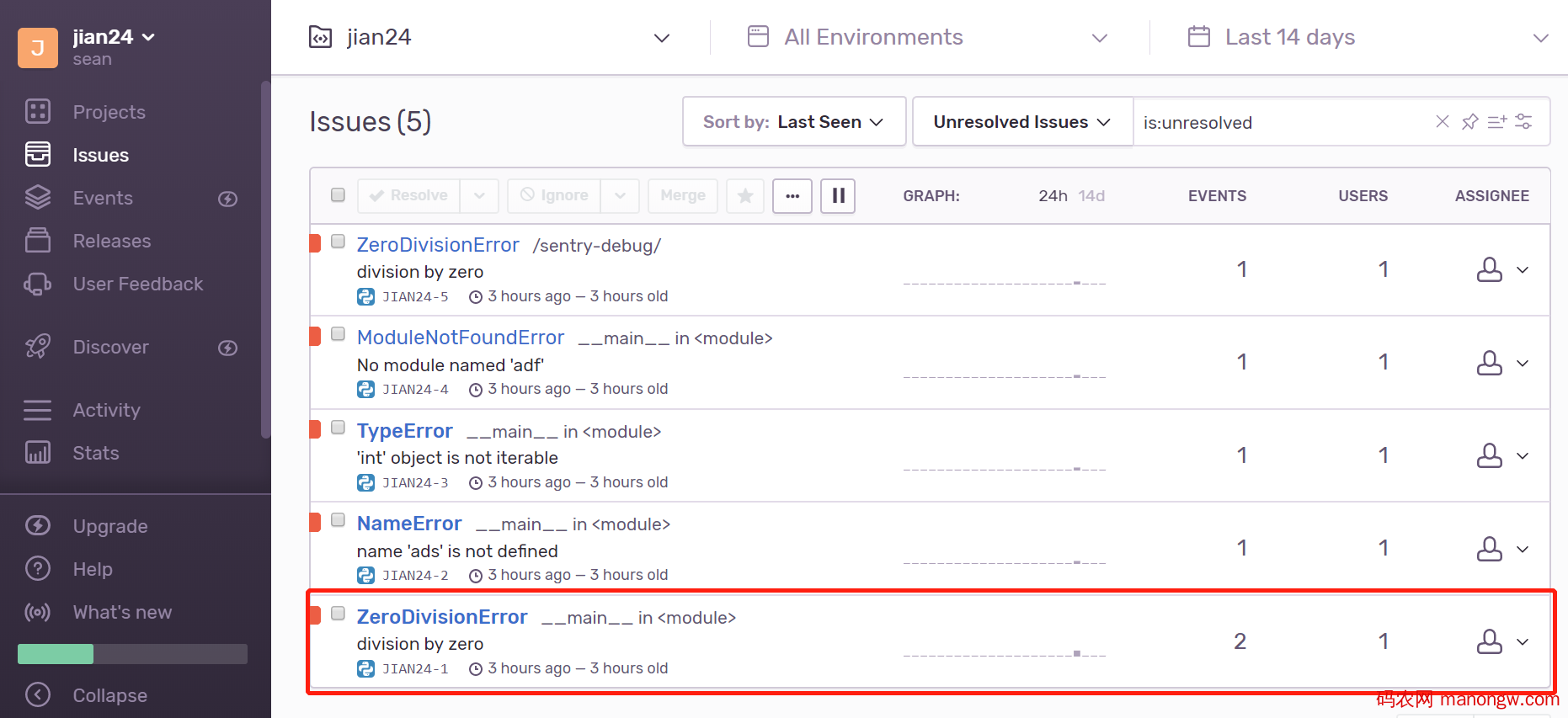
在云监控系统中显示的错误信息:

5、在django中的使用
安装:sentry-sdk
pip install --upgrade 'sentry-sdk==0.10.2'
要配置SDK,请在settings.py文件中使用Django集成对其进行初始化:
import sentry_sdk
from sentry_sdk.integrations.django import DjangoIntegration
sentry_sdk.init(
dsn="https://ae5f2eaff8404dbdb2e0d75f7466449d@sentry.io/我的",
integrations=[DjangoIntegration()]
)您可以通过创建触发错误的路由轻松验证Sentry安装:
from django.urls import path
def trigger_error(request):
division_by_zero = 1 / 0
urlpatterns = [
path('sentry-debug/', trigger_error),
# ...
]访问此路由将触发程序将捕获的错误。
一旦你完成上面的配置,以后系统发生的所有错误异常都会被自动记录到Sentry,通过错误日志监控平台就可以看到对应的日常,并且一旦发生异常会发送邮件到你的邮箱,同样可以看到异常的错误描述信息,更多详细使用教程你请参照官网文档。
以上就是本文的全部内容,希望对大家的学习有所帮助。









