今天我们就用一篇文章,带大家梳理matplotlib、seaborn、plotly、pyecharts的绘图原理,让大家学起来不再那么费劲!

1. matplotlib绘图原理
关于matplotlib更详细的绘图说明,大家可以参考下面这篇文章,相信你看了以后一定学得会。
matplotlib绘图原理:http://suo.im/678FCo
1)绘图原理说明
通过我自己的学习和理解,我将matplotlib绘图原理高度总结为如下几步:
导库;创建figure画布对象;获取对应位置的axes坐标系对象;调用axes对象,进行对应位置的图形绘制;显示图形;
2)案例说明
# 1.导入相关库
import matplotlib as mpl
import matplotlib.pyplot as plt
# 2.创建figure画布对象
figure = plt.figure()
# 3.获取对应位置的axes坐标系对象
axes1 = figure.add_subplot(2,1,1)
axes2 = figure.add_subplot(2,1,2)
# 4.调用axes对象,进行对应位置的图形绘制
axes1.plot([1,3,5,7],[4,9,6,8])
axes2.plot([1,2,4,5],[8,4,6,2])
# 5.显示图形
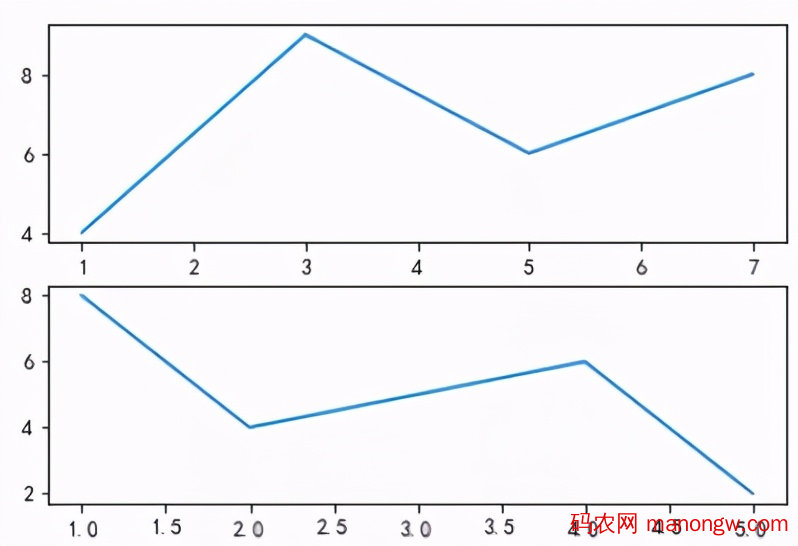
figure.show()结果如下:

2. seaborn绘图原理
在这四个绘图库里面,只有matplotlib和seaborn存在一定的联系,其余绘图库之间都没有任何联系,就连绘图原理也都是不一样的。
seaborn是matplotlib的更高级的封装。因此学习seaborn之前,首先要知道matplotlib的绘图原理。由于seaborn是matplotlib的更高级的封装,对于matplotlib的那些调优参数设置,也都可以在使用seaborn绘制图形之后使用。
我们知道,使用matplotlib绘图,需要调节大量的绘图参数,需要记忆的东西很多。而seaborn基于matplotlib做了更高级的封装,使得绘图更加容易,它不需要了解大量的底层参数,就可以绘制出很多比较精致的图形。不仅如此,seaborn还兼容numpy、pandas数据结构,在组织数据上起了很大作用,从而更大程度上的帮助我们完成数据可视化。
由于seaborn的绘图原理,和matplotlib的绘图原理一致,这里也就不详细介绍了,大家可以参考上面matplotlib的绘图原理,来学习seaborn究竟如何绘图,这里还是提供一个网址给大家。
seaborn绘图原理:http://suo.im/5D3VPX
1)案例说明
# 1.导入相关库
import seaborn as sns
import matplotlib.pyplot as plt
df = pd.read_excel("data.xlsx",sheet_name="数据源")
sns.set_style("dark")
plt.rcParams["font.sans-serif"] = ["SimHei"]
plt.rcParams["axes.unicode_minus"] = False
# 注意:estimator表示对分组后的销售数量求和。默认是求均值。
sns.barplot(x="品牌",y="销售数量",data=df,color="steelblue",orient="v",estimator=sum)
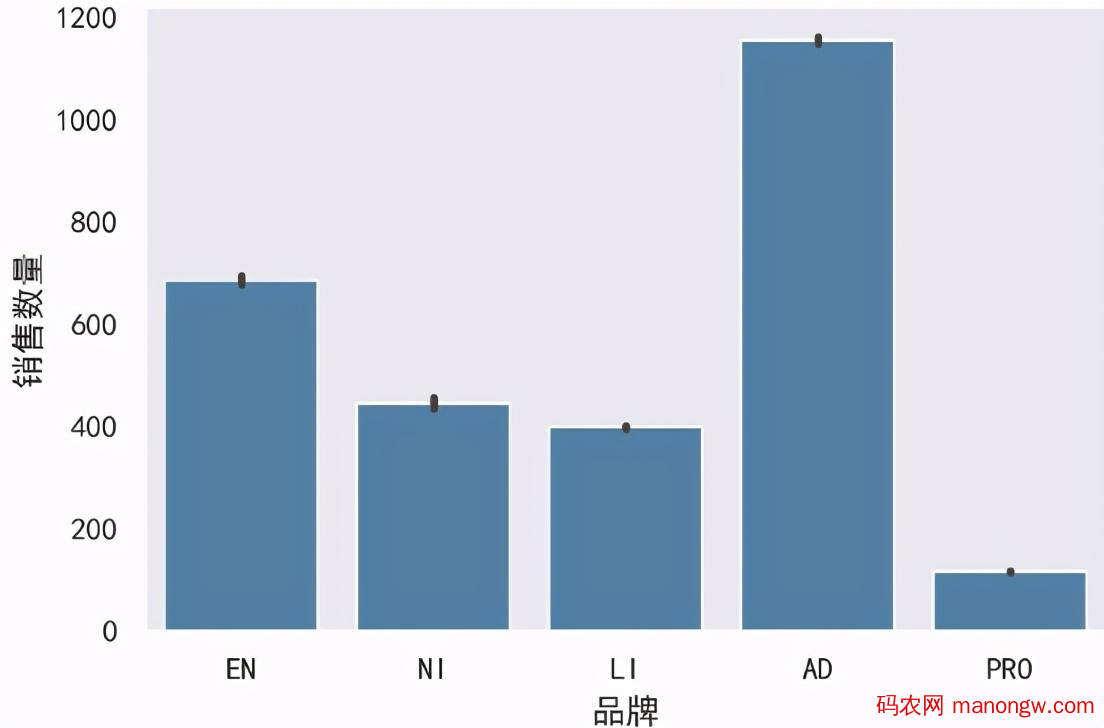
plt.show()结果如下:

注意:可以看到在上述的绘图代码中,你应该有这样一个感受,图中既有matplotlib的绘图代码,也有seaborn的绘图代码。其实就是这样的,我们就是按照matplobt的绘图原理进行图形绘制,只是有些地方改成seaborn特有的代码即可,剩下的调整格式,都可以使用matplotlib中的方法进行调整
3. plotly绘图原理
首先在介绍这个图的绘图原理之前,我们先简单介绍一下plotly这个绘图库。
plotly是一个基于javascript的绘图库,plotly绘图种类丰富,效果美观;
易于保存与分享plotly的绘图结果,并且可以与Web无缝集成;
ploty默认的绘图结果,是一个HTML网页文件,通过浏览器可以直接查看;
它的绘图原理和matplotlib、seaborn没有任何关系,你需要单独去学习它。同样我还是提供了一个网址给你,让你更详细的学习plotly。
plotly绘图原理:http://suo.im/5vxNTu
1)绘图原理说明
通过我自己的学习和理解,我将plotly绘图原理高度总结为如下几步:
绘制图形轨迹,在ployly里面叫做trace,每一个轨迹是一个trace。
将轨迹包裹成一个列表,形成一个“轨迹列表”。一个轨迹放在一个列表中,多个轨迹也是放在一个列表中。
创建画布的同时,并将上述的轨迹列表,传入到Figure()中。
使用Layout()添加其他的绘图参数,完善图形。
展示图形。
2)案例说明
import numpy as np
import pandas as pd
import plotly as py
import plotly.graph_objs as go
import plotly.expression as px
from plotly import tools
df = pd.read_excel("plot.xlsx")
# 1.绘制图形轨迹,在ployly里面叫做`trace`,每一个轨迹是一个trace。
trace0 = go.Scatter(x=df["年份"],y=df["城镇居民"],name="城镇居民")
trace1 = go.Scatter(x=df["年份"],y=df["农村居民"],name="农村居民")
# 2.将轨迹包裹成一个列表,形成一个“轨迹列表”。一个轨迹放在一个列表中,多个轨迹也是放在一个列表中。
data = [trace0,trace1]
# 3.创建画布的同时,并将上述的`轨迹列表`,传入到`Figure()`中。
fig = go.Figure(data)
# 4.使用`Layout()`添加其他的绘图参数,完善图形。
fig.update_layout(
title="城乡居民家庭人均收入",
xaxis_title="年份",
yaxis_title="人均收入(元)"
)
# 5.展示图形。
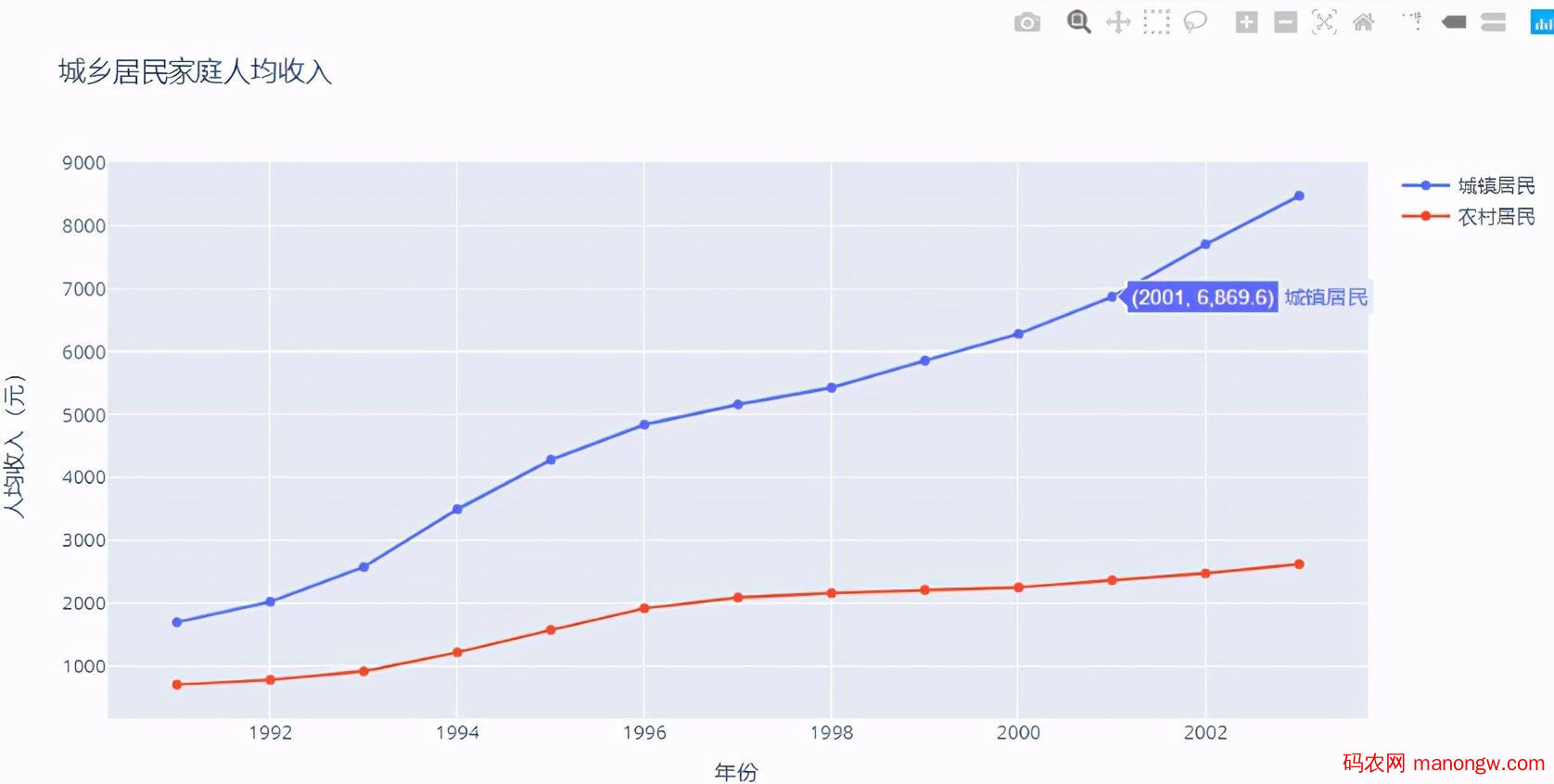
fig.show()结果如下:

4. pyecharts绘图原理
Echarts是一个由百度开源的数据可视化工具,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而python是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上了数据可视化时,pyecharts诞生了。
pyecharts分为v0.5和v1两个大版本,v0.5和v1两个版本不兼容,v1是一个全新的版本,因此我们的学习尽量都是基于v1版本进行操作。
和plotly一样,pyecharts的绘图原理也是完全不同于matplotlib和seaborn,我们需要额外的去学习它们的绘图原理,基于此,同样提供一个网址给你,让你更详细的学习pyecharts。
pyecharts的绘图原理:http://suo.im/5S1PF1
1)绘图原理说明
通过我自己的学习和理解,我将plotly绘图原理高度总结为如下几步:
选择图表类型;
声明图形类并添加数据;
选择全局变量;
显示及保存图表;
2)案例说明
# 1.选择图表类型:我们使用的是线图,就直接从charts模块中导入Line这个模块;
from pyecharts.charts import Line
import pyecharts.options as opts
import numpy as np
x = np.linspace(0,2 * np.pi,100)
y = np.sin(x)
(
# 2.我们绘制的是Line线图,就需要实例化这个图形类,直接Line()即可;
Line()
# 3.添加数据,分别给x,y轴添加数据;
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name="绘制线图",y_axis=y,label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="我是标题",subtitle="我是副标题",title_link="https://www.baidu.com/"),
tooltip_opts=opts.TooltipOpts())
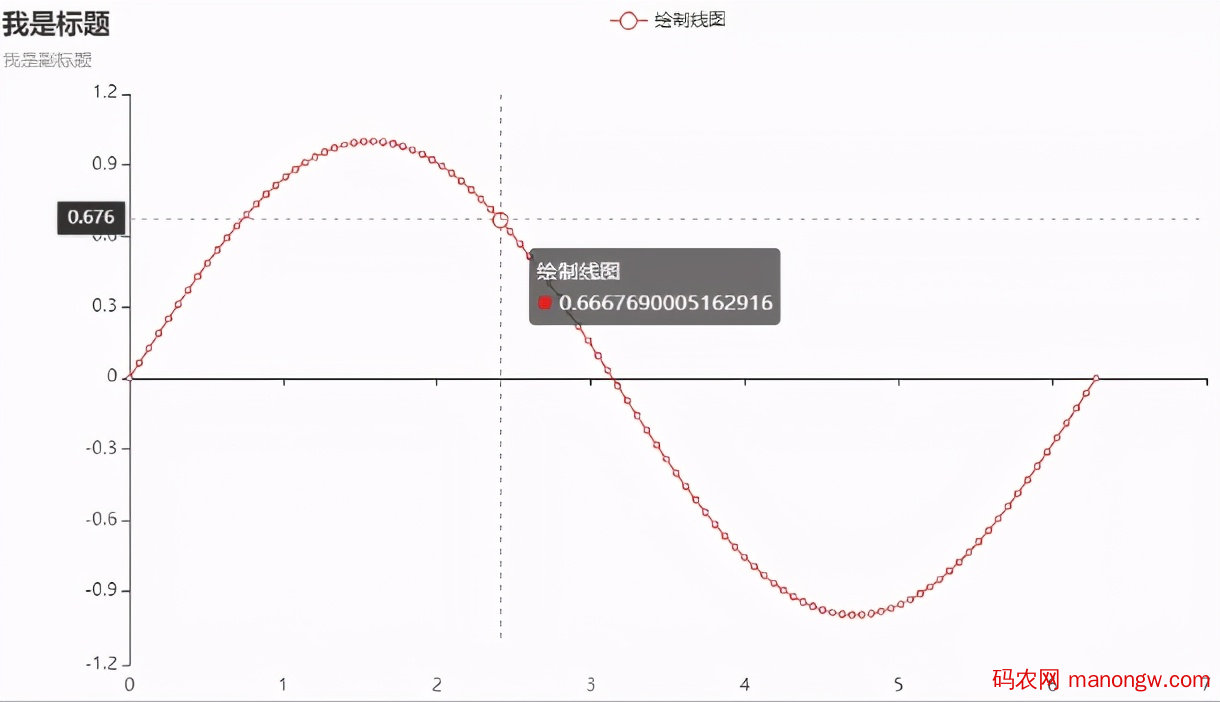
).render_notebook() # 4.render_notebook()用于显示及保存图表;结果如下:

小结
通过上面的学习,我相信肯定会让大家对于这些库的绘图原理,一定会有一个新的认识。
其实其实不管是任何编程软件的绘图库,都有它的绘图原理。我们与其盲目的去绘制各种各样的图形,不如先搞清楚它们的套路后,再去进行绘图库的图形练习,这样下去,我觉得大家会有一个很大的提高。









