在学会了抓包,接口请求(如requests库)和Selenium的一些操作方法后,基本上就可以编写爬虫,爬取绝大多数网站的内容。
在爬虫领域,Selenium永远是最后一道防线。从本质上来说,访问网页实际上就是一个接口请求。请求url后,返回的是网页的源代码。
我们只需要解析html或者通过正则匹配提取出我们需要的数据即可。
有些网站我们可以使用requests.get(url),得到的响应文本中获取到所有的数据。而有些网页数据是通过JS动态加载到页面中的。使用requests获取不到或者只能获取到一部分数据。
此时我们就可以使用selenium打开页面来,使用driver.page_source来获取JS执行完后的完整源代码。
例如,我们要爬取,diro官网女包的名称,价格,url,图片等数据,可以使用requests先获取到网页源代码:
访问网页,打开开发者工具,我们可以看到所有的商品都在一个
标签里,展开这个li标签,我们可找到商品名称,价格,url,图片链接等信息

从html格式的源码中提取数据,有多种选择,可以使用xml.etree等等方式,bs4是一个比较方便易用的html解析库,配合lxml解析速度比较快。
bs4的使用方法为
from bs4 import BeautifulSoup
soup = BeautifulSoup(网页源代码字符串,'lxml')
soup.find(...).find(...)
soup.findall()
soup.select('css selector语法')soup.find()可以通过节点属性进行查找,如,soup.find('div', id='节点id')或soup.find('li', class_='某个类名')或soup.find('标签名', 属性=属性值),当找到一个节点后,还可以使用这个节点继续在其子节点中查找。
soup.find_all()是查找多个,同样属性的节点,返回一个列表。
soup.select()是使用css selector语法查找,返回一个列表。
以下为示例代码:
from selenium import webdriver
from bs4 import BeautifulSoup
driver = webdriver.Chrome()
driver.get('https://www.dior.cn/zh_cn/女士精品/皮具系列/所有手提包')
soup = BeautifulSoup(driver.page_source, 'lxml')
products = soup.select('li.is-product')
for product in products:
name = product.find('span', class_='product-title').text.strip()
price = product.find('span', class_='price-line').text.replace('¥', '').replace(',','')
url = 'https://www.dior.cn' + product.find('a', class_='product-link').attrs['href']
img = product.find('img').attrs['src']
sku = img.split('/')[-1]
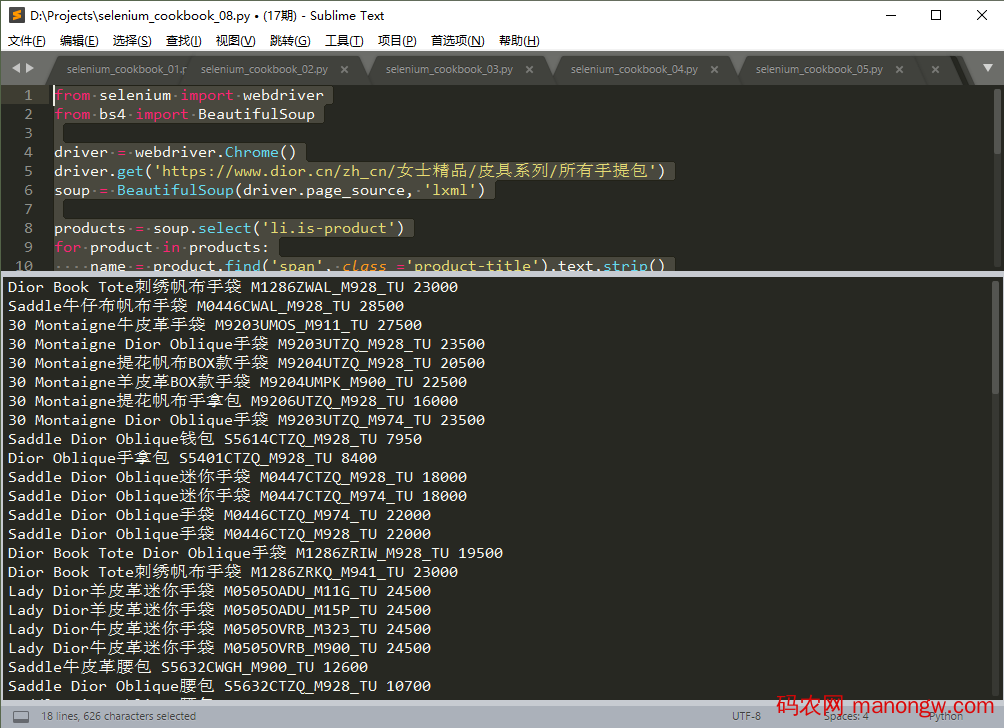
print(name, sku, price)
driver.quit()运行结果,如下图:

注:本例中,也可以使用requests.get()获取网页源代码,格式和使用selenium加载的稍有不同。
一般简单爬虫编写的步骤为:
进入列表页,打开开发者工具,刷新页面及向下滚动,查看新产品加载,是否能抓到XHR数据接口(直接返回JSON格式所有产品数据的接口)
如果有这种接口,尝试修改参数中的分页值,和请求总数值,看看是否能从一个接口返回所有的商品数据
如果只有Doc类型的接口返回页面,尝试使用requests.get()请求页面,分析响应文本,是否包含所有商品数据
如果requests获取不到商品数据或数据不全可以使用selenium加载页面,然后使用bs4解析提取,如果有多个页面,循环逐个操作即可。
以上就是Selenium结合BeautifulSoup4编写简单的python爬虫的详细内容。









