前言
这篇文章是面向广大小白的一篇内容,大神如果看到不对的地方,欢迎来指正。我本身也属于小白,就想发布我的心得,希望能得到支持。>.<
提示:以下是本篇文章正文内容。
一、display的定义和用法?
display 属性设置或返回元素的显示类型。
好多刚入坑的萌新喜欢用浮动来实现某些内容的位置,之后还要清除浮动。HTML 中的元素大多是"内联"或"块"元素:一个内联元素,在其左侧和右侧都是浮动内容。一个块元素填满整个行,并没有什么可显示在其左侧或右侧。这时候就可以进阶display布局了。
display 属性还允许作者显示或隐藏一个元素。与 visibility 属性类似。然而,如果您设置 display:none,将隐藏整个元素,如果您设置 visibility:hidden,元素的内容将不可见,但元素保持原来的位置和大小。
二、dispaly的构思和使用
1.构思
刚看到设计图或者看到某个图片,要先在脑子里面有个构图,整体的样板布局是什么样的,然后脑补分割成不同的小个体,(这里我习惯把小个体说成盒子,内容被盒子包裹着。)举个例子:
看到这个设计图首先把他拆分多个不同的盒子,无非就是父盒子里面套多个子盒子,子盒子套多个更小的盒子。看懂了这个图之后就可以在脑海里面想不同的布局用不同的display元素来实现。

2.常用的布局
dispaly :可以把子元素自动更新成block形式,把子元素都变成每一个块级元素。
align-item :开启X轴元素对齐方式
justify-content : 开启Y轴对齐方式
------------------平时只用上面三行就可以处理大多数布局!---------------------
flex-direction:column; 开启纵向布局 -默认是横向,平时不用写
flex-wrap: wrap; 开启多行 -默认是关闭,平时不用写横向对齐:
display: flex; // 开启布局 让盒子下的子盒子全部放入一行
align-items: center; //x轴子级内容居中横向居中对齐:
display: flex;
justify-content: center;//Y轴子级内容居中
align-items: center; //x轴子级内容居中横向两边对齐:
display: flex;
justify-content: space-between;//把子元素靠两边对齐
align-items: center; //x轴子级内容居中多行横向居中布局:
display: flex;
flex-wrap: wrap; //开启多行
justify-content: center;
align-items: center;纵向布局:
display: flex;
flex-direction: column; //开启纵向布局纵向居中布局:
display: flex;
flex-direction: column; //开启纵向布局
justify-content: center;
align-items: center;三、样式大全
flex-direction: row; //开启横向排序 1,2,3,4 默认是横向,可以不写
flex-direction:row-reverse; //开启反方向排序 4,3,2,1
flex-direction: column; //开启纵向排列
flex-direction: column-reverse; //开启反向纵向排列 同上
flex-wrap: nowrap; //开启单行 默认是单行,可以不写
flex-wrap: wrap; //开启多行
align-items: start; //横向左对齐
align-items: center; //横向居中
align-items: end; //横向右对齐
justify-content:start
justify-content:center
justify-content:end
justify-content:space-around; //纵向子盒子平分
justify-content:space-between; //纵向靠边对齐
justify-content:space-evenly; //纵向平分对齐总结
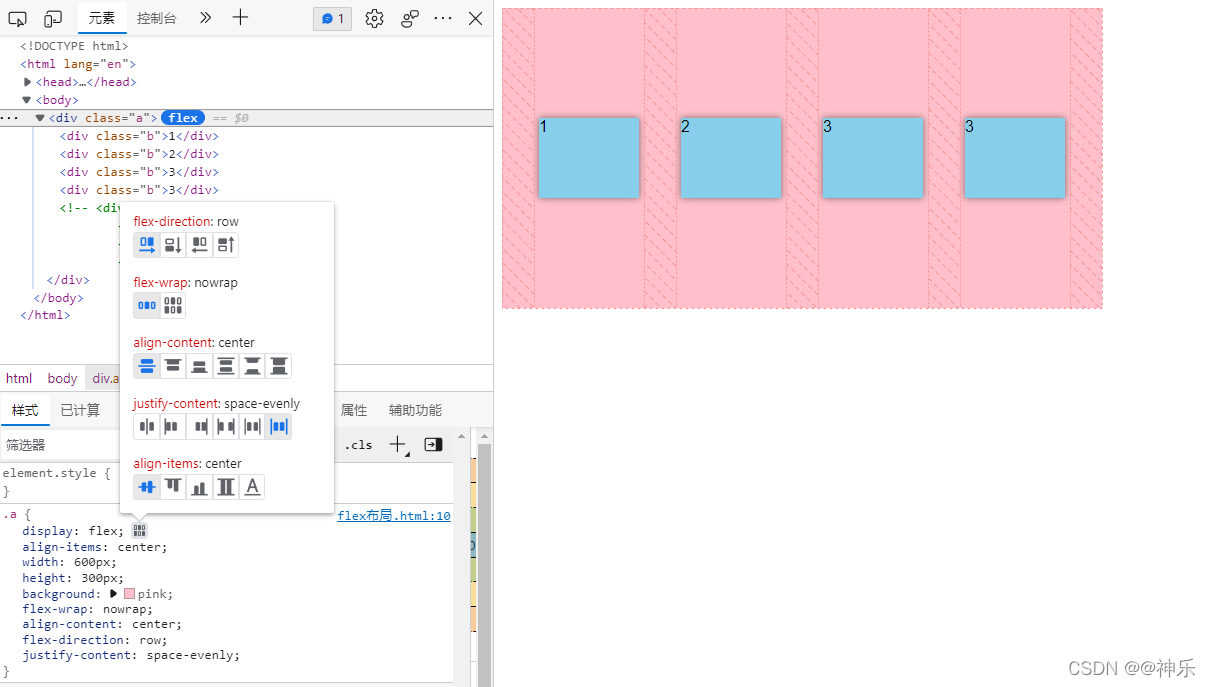
推荐大家写的时候写在全局样式里面,每个页面调用全局样式,省的重复代码,快速高效。养成代码规范,从刚开始做起! 另外,如果萌新刚开始没有布局这个概念,可以单独写一个页面,网页F12浏览,点击父盒子display 有个按钮,在哪里可以快速调试。如下图。 不光有display ,还有阴影、高光一类的都可以在调试器调试。

喜欢的话,就加入收藏吧









