【背景】spring-boot项目,打包成可执行jar,项目内有两个带有main方法的类并且都使用了@SpringBootApplication注解(或者另一种情形:你有两个main方法并且所在类都没有使用@SpringBootApplication注解),pom.xml如下
org.springframework.boot
spring-boot-maven-plugin
1.5.3.RELEASE
repackage
【问题】
执行mvn clean package,报错如下(说点不相关的,使用install同理。因为spring-boot:repackage目标(goal)(下文会说)被绑定在package构建阶段(phases),而package阶段在install阶段之前,指定构建阶段之前的阶段都会执行。详细参见:Introduction to the Build Lifecycle)
[ERROR] Failed to execute goal org.springframework.boot:spring-boot-maven-plugin:1.5.3.RELEASE:repackage (default) on project webapps-api-bid: Execution default of goal org.springframework.boot:spring-boot-maven-plugin:1.5.3.RELEASE:repackage failed: Unable to find a single main class from the following candidates [com.xx.api.main.ApiBidMain, com.xx.webapps.api.main.WebappsApiBidMain]
执行mvn clean package spring-boot:repackage,报错如下,不如上面日志详细
[ERROR] Failed to execute goal org.springframework.boot:spring-boot-maven-plugin:1.5.3.RELEASE:repackage (default) on project webapps-api-bid: Execution default of goal org.springframework.boot:spring-boot-maven-plugin:1.5.3.RELEASE:repackage failed: Unable to find main class
【解决】
Note:参考官网描述,没有指定
[推荐] 通用解决方法:
org.springframework.boot
spring-boot-maven-plugin
1.5.3.RELEASE
com.xx.webapps.api.main.WebappsApiBidMain
repackage
Spring Boot Maven Plugin提供了几个目标(goal),我们在
repackage: create a jar or war file that is auto-executable. It can replace the regular artifact or can be attached to the build lifecyle with a separate classifier.
run: run your Spring Boot application with several options to pass parameters to it.
start and stop: integrate your Spring Boot application to the integration-test phase so that the application starts before it.
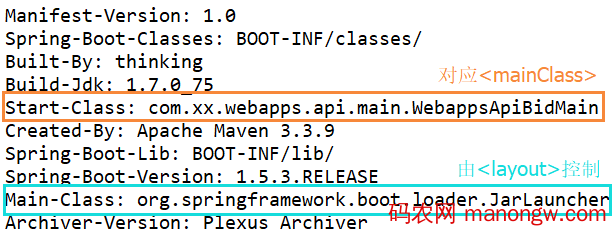
The plugin rewrites your manifest, and in particular it manages theMain-ClassandStart-Classentries, so if the defaults don't work you have to configure those there (not in the jar plugin). TheMain-Classin the manifest is actually controlled by thelayoutproperty of the boot plugin
[译] 该插件重写了清单文件(MANIFEST.MF,也就是jar里面的清单文件),此文件管理着主类(Main-Class)和开始类(Start-Class)入口。清单文件中的Main-Class由layout控制
这里的Start-Class就是我们配置的

layout属性默认不需要配置,插件会自动推断。不同的layout属性清单文件里面的Main-Class也会相应的不同。比如layout不配置或者配置为JAR对应的Main-Class是JarLauncher,layout配置为WAR对应的Main-Class是WarLauncher。
[有限制条件]解决方法二:如果你的pom继承自spring-boot-starter-parent(注意此前提),也可以直接在
com.xx.webapps.api.main.WebappsApiBidMain
解决方法三:打包的的时候注释掉其他的@SpringBootApplication... 或者你有两处main方法并且都没有使用@SpringBootApplication注解,注释掉一个main方法..... 这就是第三种解决方法233333
【随便说说】
说说spring-boot:repackage这个目标。Spring Boot Maven Plugin这个插件包含一系列目标(goal),我们在
spring-boot:repackage repackages your jar/war to be executable.
Repackages existing JAR and WAR archives so that they can be executed from the command line using java -jar. Withlayout=NONEcan also be used simply to package a JAR with nested dependencies (and no main class, so not executable).
简单点说,这货重新打包个可执行的jar/war,可以在命令行使用-jar执行。如果指定layout为NONE那就没有主类只是打个普通的jar(不可执行),一般不会这么做。
一般情况,这个目标会打一个新的jar/war,并把maven默认打的jar/war添加.original后缀,在target目录下可以看到:

以上就是本文的全部内容,希望对大家的学习有所帮助。









